Het design van het EMAsphere platform krijgt een nieuwe look
Catherine et Quentin | 28-mei-2021 13:43:55 | Leestijd : 4 min
Inhoud
Beste CFO, CEO, finance manager, klant, toekomstige klant of gewoon nieuwsgierige bezoeker: met trots stellen we u de nieuwe interface voor van onze performance management tool voor bedrijven.
Graag gaan we even over wat er zoal verandert en gunnen we u een blik achter de schermen. Dat doen we in drie stappen:
- we geven een overzicht van de wijzigingen;
- we kijken wat er achter de schermen gebeurde voor de nieuwe interface live ging;
- we stelden enkele vragen aan onze UI/UX-designer Quentin.
Nieuwe interface: wat verandert er voor u?
De veranderingen in de nieuwe interface van EMAsphere kunnen we in drie grote groepen verdelen. Ten eerste zijn er de visuele veranderingen. Ten tweede de functionele veranderingen. En ten derde de veranderingen die u helpen nog minder fouten te maken.
Al die nieuwigheden op het platform hebben één gemeenschappelijk doel: een geoptimaliseerde en gestandaardiseerde ervaring voor u. Een overzicht:
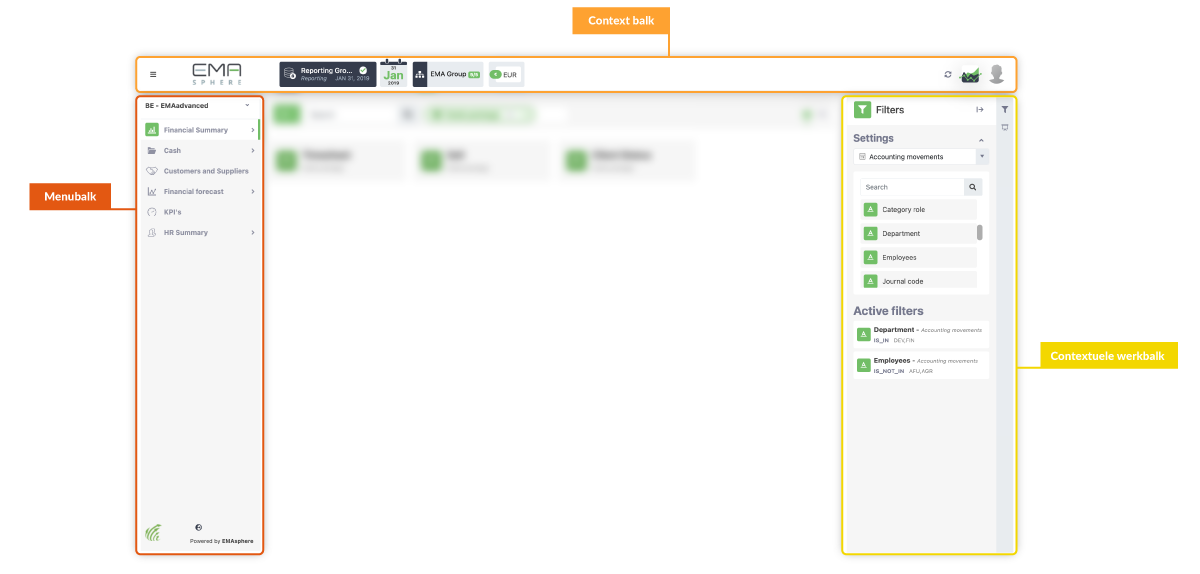
Visuele veranderingen
Voor het design lag de nadruk op een eenvormige navigatie. Met een helderder design voor:- de menubalk;
- de context balk;
- en de contextuele werkbalk.
Deze drie elementen veranderen dus van kleur voor een beter leesbaarheid.
Functionele veranderingen
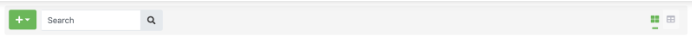
De functionele veranderingen in de webapplicatie van EMAsphere zitten vooral in de werkbalk.
Er duikt namelijk een tool bar of werkbalk op in de nieuwe interface, met daarin de meest gebruikte knoppen. Omdat ze nu allemaal samen staan, zijn die knoppen voortaan makkelijker terug te vinden.

- Het icoon : om een element toe te voegen aan de rubriek waarin u zich bevindt.
- Het icoon : voor een weergave in de vorm van grid (rooster) in plaats van regels.
- Het icoon : om met één klik terug te keren naar de oorspronkelijke weergave in regels.
Bescherming tegen ongewilde wijzigingen
Wanneer u bijvoorbeeld een weergave verwijdert, verandert dat uw rekening of parameters aanzienlijk. Met de nieuwe UI/UX krijgt u eerst een foutmelding waarin u uw beslissing moet bevestigen. Zo loopt u minder risico dat u per ongeluk iets wist.
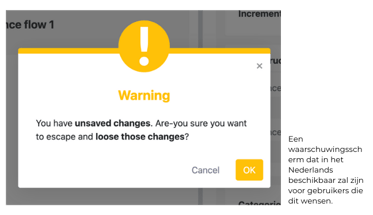
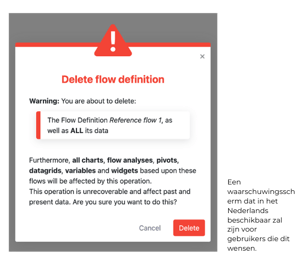
Er zijn verschillende foutmeldingen, afhankelijk van de ernst van het risico. Ze geven duidelijk aan welk risico de actie inhoudt. Bijvoorbeeld:
- Een gele foutmelding voor een laag of matig risico:
- Een rode foutmelding voor een ernstig risico, zoals elementen die verwijderd worden. Het gaat om acties die de werking van de applicatie in het gedrang kunnen brengen:


Nieuwe interface: wat verandert er voor u
Tussen het moment waarop u, de gebruikers, ons feedback geven en het moment waarop een update wordt gepubliceerd, gebeurt er heel wat.
Hier vertellen we hoe de nieuwe interface gegroeid is en welke teamleden van EMAsphere het allemaal mogelijk maakten:

Het gezicht achter de nieuwe interface: Quentin, UI/UX
Quentin is sinds 2019 lid van het EMAteam. Hij geeft vorm aan het platform. Hij stelt designs voor op basis van de mockups (schetsen) van het ontwikkelingsteam en ziet erop toe dat de gebruikerservaring op ons platform coherent blijft. Hij staat in voor zowel de webversie als voor de mobiele versie van de EMAsphere-app (beschikbaar op App Store en Google Play Store). Hoe de nieuwe gebruikersinterface van de webapplicatie tot stand is gekomen? Hij legt het ons uit:
Catherine (C): Wat is UI/UX?
Quentin (Q): UI en UX zijn Engelse termen. UI staat voor User Interface (gebruikersinterface), d.w.z. alles wat de gebruikers te zien krijgen wanneer ze het platform gebruiken. UX staat voor User Experience (gebruikerservaring), d.w.z. alles wat voor een duidelijke en eenvoudige ervaring zorgt tijdens het gebruik. Het juiste evenwicht vinden tussen een platform met rijke inhoud en een gebruiksvriendelijk platform, is een ware uitdaging. Daar is een heel team voor nodig.
C: Welke rol heb je gespeeld in deze vernieuwing?
Q: In grote lijnen leg ik de link tussen wat de gebruikers nodig hebben en de ontwikkeling. Dagelijks stel ik mijn kennis over print- en webdesign ten dienste van de technische teams. We werken samen om onze gebruikers een zo aangenaam mogelijke ervaring te bezorgen.

C: Waarom een nieuwe gebruikersinterface?
Q: Een gebruikersinterface evolueert voortdurend. Omdat er steeds nieuwe trends zijn op het vlak van design, maar vooral ter wille van het gebruikscomfort.Naarmate er nieuwe features bijkomen of de gebruikers het platform op een nieuwe manier gaan gebruiken, veranderen ook de ergonomische behoeften.
Doorgaans hangen wijzigingen in de platforminterface samen met meerdere factoren. Eerst en vooral zijn er de behoeften en de feedback van de gebruikers, maar ook de gebruiksdata waarover wij beschikken. Daarnaast speelt de visie van het product een rol, d.w.z. de richting die we uit willen met het EMAsphere platform.
Afhankelijk van de sector of het type gebruikers moet een platform er immers anders uitzien.
C: Welke rol spelen de gebruikers van EMAsphere in de vernieuwing van de interface of de aanvraag van nieuwe features?aarom een nieuwe gebruikersinterface?
Q: EMAsphere en het hele productteam luisteren voortdurend naar wat de gebruikers nodig hebben.
Al die feedback nemen we mee wanneer we het platform verrijken. Dat geldt zowel voor de interface en de features als voor onze partnerships met uitgevers.
Daarbij willen we steeds nagaan welke features of wijzigingen het meest gevraagd zijn. Zodra we een selectie gemaakt hebben, ontwikkelen we de meest veelbelovende feature voor een optimale gebruikerservaring.
Daarnaast verliezen we nooit ons voornaamste doel uit het oog: onze gebruikers begeleiden naar een steeds vlotter performance management voor hun bedrijf. Precies daarom willen we mee evolueren met de behoeften van onze gebruikers.
C: Hoelang duurt het om de interface te veranderen? En hoeveel personen zijn erbij betrokken?
Q: Hoelang het duurt, hangt af van het aantal veranderingen die nodig zijn voor de nieuwe interface.
Voor deze nieuwe interface was het werk van meer dan vier FTE's nodig. In totaal deden we er twaalf maanden over. Dat is inclusief de onderzoeksfase, de ontwikkelingsfase en de testfase.
Op de foto hieronder toon ik een nieuw scherm aan enkele ontwikkelaars.
Nieuwe interface, dezelfde gebruikerservaring
Zo, nu heeft de nieuwe interface geen geheimen meer voor u.
Het team van EMAsphere wil alle gebruikers van harte bedanken voor hun feedback. Het is dankzij uw feedback dat wij kunnen evolueren en met u meegroeien!
 Word lid van onze gemeenschap van meer dan +10.000 gebruikers en leid het performance management van uw bedrijf in goet banen met de nieuwe interface van EMAsphere. Vraag een gratis demo aan.
Word lid van onze gemeenschap van meer dan +10.000 gebruikers en leid het performance management van uw bedrijf in goet banen met de nieuwe interface van EMAsphere. Vraag een gratis demo aan.